Templates vs. Sections in Shopify: Understanding Their Functions and Best Uses
.webp)
What is template vs a section in Shopify?
Last updated: 22/03/2023
What we’ll cover in this blog:
- What is Shopify Liquid?
- What is a Shopify theme?
- What is a Shopify template?
- What is a Shopify section?
- What is a Shopify block?
- Differences between a template and a section
What is Shopify Liquid?
To really understand the difference between a template and a section, you will need to know what a section, block and template are. And also what Shopify liquid is.
Liquid a template language created by Shopify which used in making their theme files. It uses the usual frontend languages you’d expect such as HTML, CSS and JS. When you see a .liquid extension appended to the end of a file name in your theme code, that means its a Liquid file.
Liquid is also easily identified by its delimiters {{ }} or {% %}.
Here’s a snippet of liquid code:
<div class=”nav-menu”>
{% for link in section.settings.menu.links %}
<a href=”{{ link.url }}”>{{ link.title }}</a>
{% endfor %}
</div>
The output for this code will be:
<div class=”nav-menu”>
<a href=”/collections/all”>All collections</a>
<a href=”/products/the-best-product”>Shop our socks</a>
<a href=”/collections/sale”>Sale</a>
…
</div>
In this example you can see we’re looping through all of the links inside of “section.settings.menu” and creating a link tag with a dynamic URL and title for each.
As you can see the code inside of the delimiters never made it to the users end of the website. This again re-instates that Liquid is only a templating language.
The section.settings means that the data is being pulled from a user inputted value for that specific section. To get an idea for all the different types of users input settings can have, check out this link: Input settings.
What is a Shopify theme?
According to Shopify a theme determines the way your online store looks, feels and functions.
One thing to bear in mind is your “Online Store” is a separate entity to the backend data of your Shopify store e.g. your products, collections, store settings, blogs, navigation. That’s why you can switch between themes easily in Shopify. All theme does is plug in your backend store data then present that in a way that looks different / a different style.
If you like the look of a theme being used on another store, read our article on how to detect a Shopify theme from the website.

Every Shopify theme does follow an architecture and is built from these folders:
Layout
This contains the almighty theme.liquid file. This file is the most important file in your entire store. It contains the layout for every page on your website. This includes the <head> tag with all the stylesheets and meta data, the <body> tag with the sections that appear on all pages (header & footer) and then a dynamic {{ content_for_layout }} liquid expression which renders the template needed for whichever page you’re on.
Templates
Templates are .json files that dictate the structure of every type of page on your website. We will discuss these in more detail later in this blog.
Sections
These contain, you guessed it, sections that your website pages are built off. We will also further explain these in more detail later in this blog.
Snippets
Shopify Snippets are re-useable bits of code - which can also take on parameters. You can add these to any .liquid file & other snippets too. Then when you make a change to a snippet it changes it for every instance of it. Common used of snippets are:
- Storing an Arrow Icon SVG code
- For product card
- Anywhere where you might repeat code
Assets
These contain Images, .liquid files, .css files (stylesheets), .js files (javascript), .css.liquid, .js.liquid files and font files too.
In most cases there should only be css and js files inside this folder. Don’t forgot you can (well should) upload your images and font files to the Files (or recently updated to Content) section in your Shopify backend
Config
This contains just 2 files. A setting_data.json and a settings_schema.json file. When you go to the Shopify customizer (press the green “Customize” button on your theme), you will see on the panel to the left a little pain brush icon. When clicking onto this you’ll see a ton of settings called the “Theme settings”. These are the global settings applied to your theme.
Each input setting you see there e.g. the selector to choose your Font and the swatch to choose your background color are called Schemas. Long story short those are made by the settings_schema.json file. Now every time you save or update that value, the new value you inputted gets stored inside the setting_data.json.
Locales
This folder contains tons of different translations of key parts of text used across your theme.
These 7 folders and their contents make up a Shopify theme. You can find a list of certified themes in the Shopify theme store if you are looking for a new theme. We will make a more comprehensive list of theme we recommend but for now we will say we like the Combine & Dawn theme.
Custom themes
Custom themes are themes (still following the same file structure) but are built to meet your own specific design & functionality requirements. This usually means you will get a custom design for your pages made using a tool such as Figma. Then this will be taken up by a development team and built to match that design.

Read our article on Shopify custom theme development for a guide to making your own theme.
If you are looking for a custom theme design & development feel free to contact us at support@steplabs.xyz.
What is a Shopify template?
Templates are a structural part of the Shopify theme architecture which control what is rendered of reach type of page. The types of pages you can have in Shopify:
- Homepage (index.json)
- Product page (product.json)
- Collection page (collection.json)
- Collections list (list-collections.json)
- Article page (article.json)
- Custom login (collection.json)
….
The beautiful thing about templates is it means you don’t have to create 100 different product pages for your 100 products. Each product will follow the template page structure for the product.json file e.g. a product details section, then a reviews section, then a “You May Also Like” section. The dynamic values such as the product title, product images, price… will then get filled in and the static text & sections will remain the same across every product page.
Templates are easily found in the “Templates” folder regardless of what theme you’re using. The have a .json suffix (this used to be a .liquid suffix but they got changed to .json with Online store 2.0).
Remember we mentioned the almighty all-important theme.liquid file which contain a certain expression: {{ content_for_layout }}. So what happens is when you go the product page (for example), Shopify will use the product.json template as the layout for that page & render the sections with the settings you inputted.
What is a Shopify section?
Shopify.dev defines a section as “Liquid files that allow you to create reusable modules of content that can be customized by merchants.”
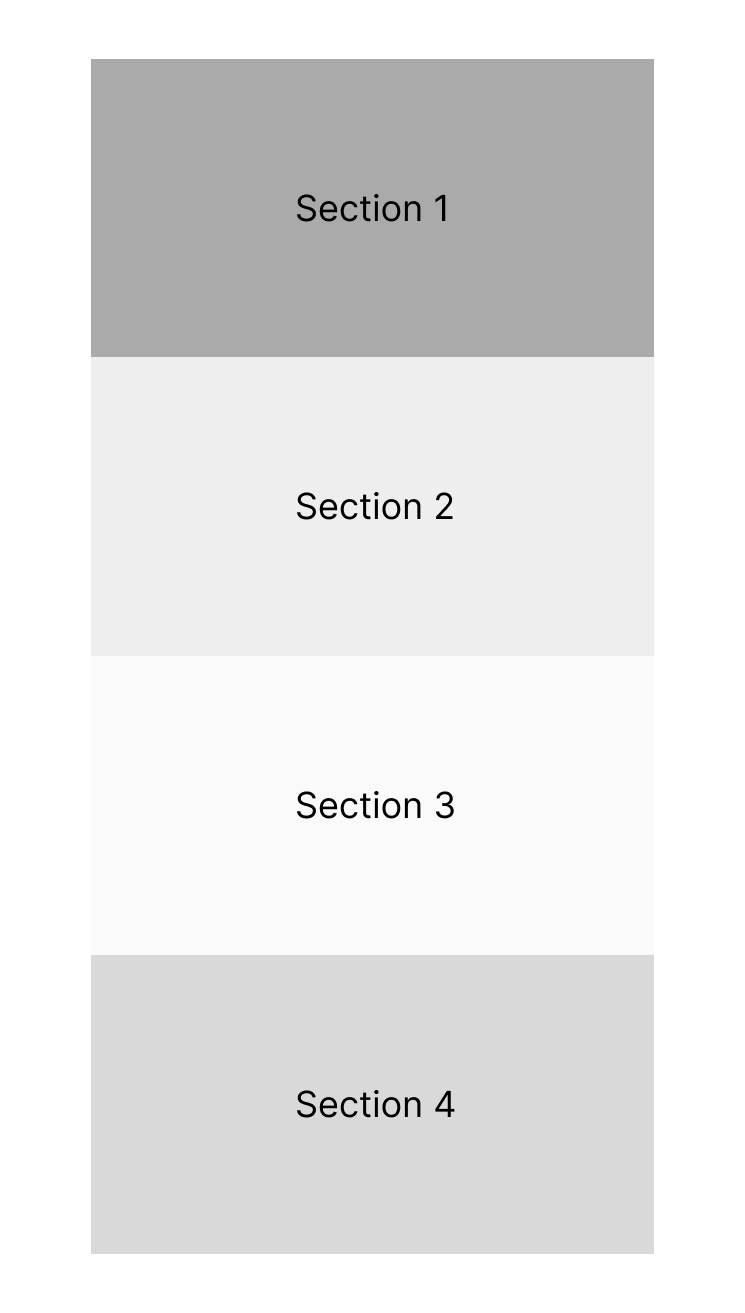
Every website you see if made up of sections. As illustrated by the visual bellow

It’s the same in Shopify. Here's the example structure of a website homepage in sections:
- Announcement bar
- Header
- A slideshow
- Featured collection section (product snippet from a chosen collection)
- Featured collections section (multiple collections)
- Image with product slider
- Featured collection slider
- Featured collections
- Reviews section
- Another Image banner section (with text & buttons)
- Newsletter
- Footer
Out of the box with the Shopify Dawn them you get around 50 section files. All these Shopify sections are what make up a homepage, product page, collection page…
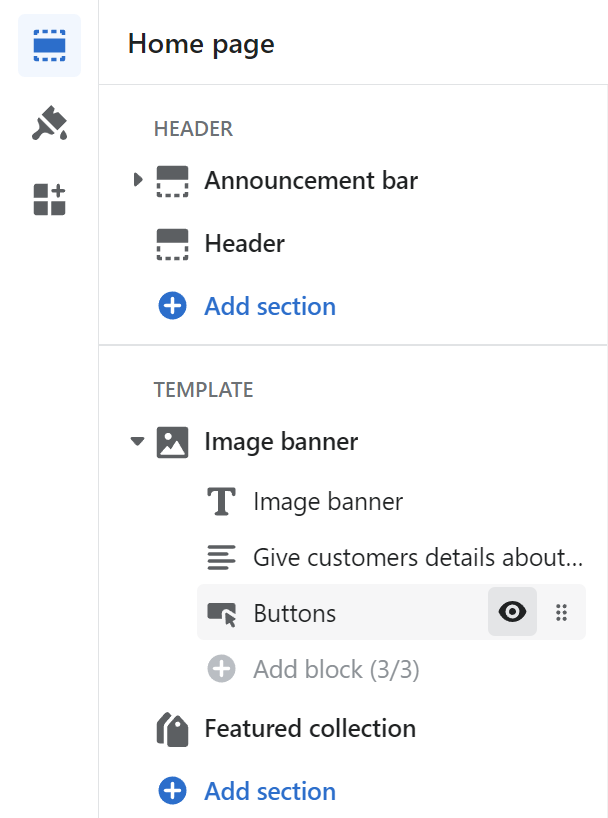
How to edit a section:
Sections usually have settings which you edit. Inside of the customiser, you simply need to click on the section you want to edit. Then you will see an panel appear on the right or left of your screen with some settings to allow you to customise.
Shopify doesn’t work in the same way as other website builders such as Wix or Webflow so unfortunately it isn’t a drag & drop building experience. You also can’t edit everything inside of a section as you can do. You can only edit the settings available (created the the developer of that section).
What is a Shopify block?
Blocks are pieces of content that can be added, hidden and re-ordered inside of a section. You can have a maximum of 50 blocks inside each section. Each block can have it’s own individual block settings.
To give an easy example let’s say you have a review section. Each review could be a block. Each of those blocks would have individual settings - maybe one for the review heading and another for the review body. So let’s say you add in 4 blocks so now you will have 4 reviews, any of which you can re-order, duplicate, hide or remove at any time!
To put it in context with section settings, let’s assume all of your card would have the same styles. So some common section settings you could see would be a select input for how many columns there should be, a color picker input for the background-color of each card and range slider for the spacing between the reviews.
Developers can access the settings inside the block by using {{ block.setting… }} instead of {{ section.settings }} (which is for section level settings).
How to edit a block:

In a very similar fashion to sections, block usually have settings which you edit. Inside of the customiser, find the section you want to edit then open up the dropdown of that section & you should see some ‘blocks’ inside of it. Then you will see an panel appear on the right or left of your screen with some settings to allow you to customise.
Differences between a template and a section
- With online store 2.0, templates are .json files whereas sections are .liquid files
- You can have an (almost) infinite amount of sections in your theme but there is a set amount of default template files.
- Sections have settings. Templates do not
- A template is more of a layout file for that page. Sections can be re-used in any template file.
- Sections & templates are 2 of the 7 folders that make up a Shopify theme but have different files inside of them
- A template has sections inside of it
- You can create alternative templates for certain products with different sections inside of them
We hope this article gave you a more well rounded knowledge of Shopify themes, sections, blocks, templates and how they all work together to produce online stores.
—
We are Step Labs - a Webflow & Shopify web design & development agency! If you would like to build a beautiful and high-performing website, contact us at victor@steplabs.xyz.
Written By: Victor @ Step Labs
Stay up to date with our blog
Dive into our informative and engaging blog posts to stay informed on the latest trends in the Webflow & Shopify world as well on actionable tips to make your website work for you.

Contact us
We're only 1 email, call, message or meeting away. We'd be happy to help with your query. Book in a time on our calendar so we can speak.




